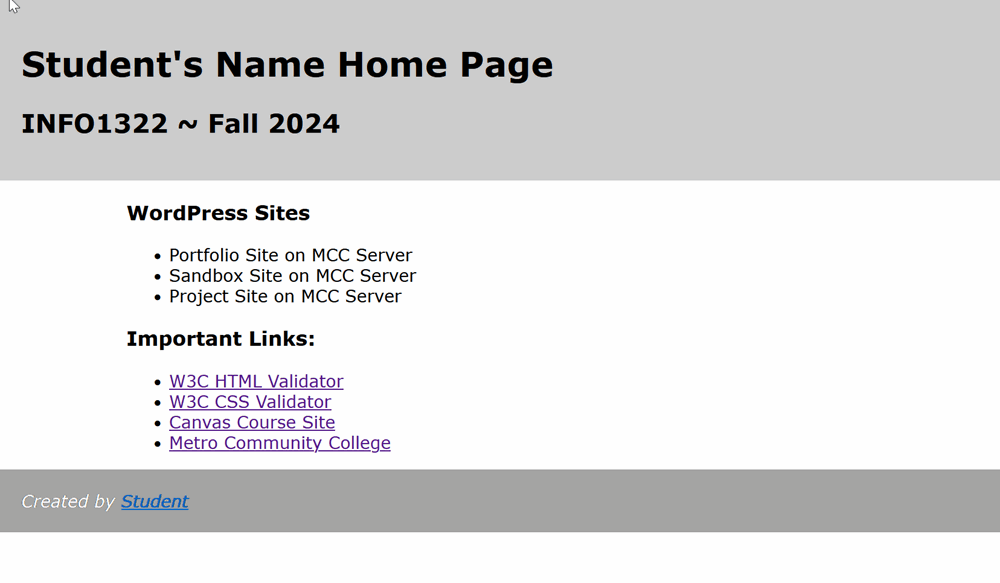
Follow these steps to help you create a new Web page. Here is a sample page:

- Create a new page similar to the illustration above following the HTML specifications for HTML 5. Create the page using only the HTML structure tags. For example, tag the large text at the top of the page as an h1 element. Do not do any formatting with HTML attributes. Don't forget to include the opening comment in your HTML code as explained in the Style Guide handout that was linked in the Start Here, Validating your Code information. Please use the same text labels shown above for the links you will be adding as your work is completed.
- The h1 and h2 elements at the top of the page should be nested within the header element. In the h1 element, replace Student Name with your first and last name. In the h2 element, replace Spring 2020 with the current quarter and year if necessary.
- Place the h3 headings and the two unordered list in the main element.
- In the list of WordPress Sites, link the Portfolio site you created on the MCC server. The label for the Sandbox and Project will not be a link at this time.
- Use these URL's for the Important Links:
W3C HTML Validator http://validator.w3.org W3C CSS Validator http://jigsaw.w3.org/css-validator/ Canvas Course Site http://canvas.mccneb.edu Metro Community College http://www.mccneb.edu - In the footer, replace the word "Student" with your name and create a mailto link to your Metro student email address.
- Create an external CSS file that is linked to your default.htm file. Name this file info1322.css. As a minimum requirement, create style rules for the following:
- body element:
- all margins 0px
- define the font to be Verdana, Arial and sans-serif
- header element
- Add a background color
- Padding of 20px on all sides
- main element
- width of 80%
- margins of auto
- footer element
- 20px padding on all sides
- Add a background color
- apply italic style to the text
- body element:
- Be sure to use the file name default.htm for the HTML file.
When Finished...
- Use the W3C Validator (http://validator.w3.org) to validate your page. Make any corrections necessary until it passes the validation test. Using the W3C CSS Validator (http://jigsaw.w3.org/css-validator/), validate your info1322.css file.
- Using FTP (FTP handout), upload the default.htm and info1322.css files into the public_html folder on your web site on the student.mccinfo.net server. To ensure your file is uploaded correctly and your CSS file is working, I recommend that you open your INFO1322 Home Page that you uploaded to the server in the browser and test your links to your sites. Go to the address http://student.mccinfo.net/~username (replace username with your actual username).
- After successfully opening this assignment in the browser, you will copy the URL of this assignment's HTML file on the server into this Assignment Dropox.