

After gathering all the information possible in Phase 1, you are ready to take your first step towards creating the user interface. Phase 2 is when you develop the structure of your Web site. You will do this by creating a flowchart/sitemap. This process is essential to the overall understanding of the project. This chart is a living and evolving part of the process. It is almost guaranteed to change as the project evolves. It is the start of naming/labeling the sections within the site and determining navigation. This was also discussed at the beginning of MCT109.
We begin by breaking your content into main sections and then break the main sections into subsections and so on as needed. Each item in the chart represents an HTML page in the site. You should try and limit 4-7 items per level. Including page titles and file names on the chart is good practice. Arrows should be used to map navigation/links.
Creating the flowchart can be done with a pencil and paper or a specialized software program. I have created a bare-bones flowchart using the draw tools in MS Word. Visio is another Microsoft product that can be used to create a flowchart. View this flowchart that was created using Visio.
A well-designed Web site would provide many navigational choices. These choices should be indicated in the flowchart using arrows. The arrow will indicate the direction of the link. This can make a flowchart very "busy" even for a small site. To solve this issue you can use notations for repetitive links. For example, "All pages contain a link back to the home Page" could be included on the Flowchart rather than drawing an arrow from every page back to the home page.
Once you have completed the flowchart that shows all web pages and how they relate to each other, it is time to move on to the next step in Phase 2, wireframing.
A wireframe is used to show the detail view of each page of the site. The goal of the wireframe is not to suggest an actual visual design or layout scheme. It should account for all the content that is to go on the page and show the navigation groups. Here are some guidelines to follow when deciding what elements should be include on the home page and secondary pages.
When a visitor views a Web site's home page for the first time, they should be able to get answers to these questions:
Who are they?
What do they do?
What are the main sections of the Web site?
Where am I now?
To accomplish this, there are certain elements that should be included in the home page and sub pages.
|
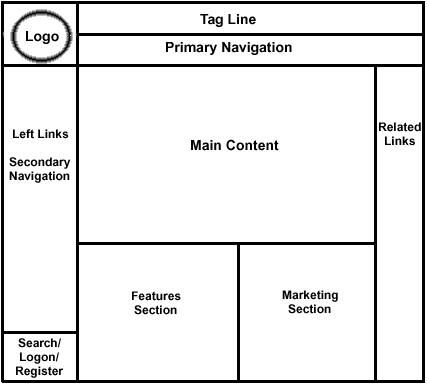
Anatomy of the Home Page
*Logo can be more prominent on home page than on other pages **Navigation can be slightly different on home page than on all other pages |
Anatomy of the Sub Page
*Navigation should be in the same location with the same labels used on all pages at this level |
Ideally, a wireframe should be created for each page. If you don't have the time and resources to create one for each page, at least make one for the home page, secondary page, and tertiary page. Here is an example of a home page wireframe that was created using the drawing tools in Microsoft Word:

-- Return to Web Development Process Page --